除了 console.log 之外你還知道哪些 console
除了 console.log 之外,JavaScript 的 console 物件還提供了許多其他有用的方法來協助我們進行除錯和記錄。以下是一些常用的 console 方法及其使用說明:
console.error
console.error 用來輸出錯誤訊息,通常在捕獲到錯誤或例外情況時使用。瀏覽器的控制台通常會用紅色顯示這些訊息,使其在大量日誌中更加醒目。
1
console.error("這是一條錯誤訊息");
console.warn
console.warn 用來輸出警告訊息,表示可能的問題或需要注意的情況。瀏覽器的控制台通常會用黃色顯示這些訊息。
1
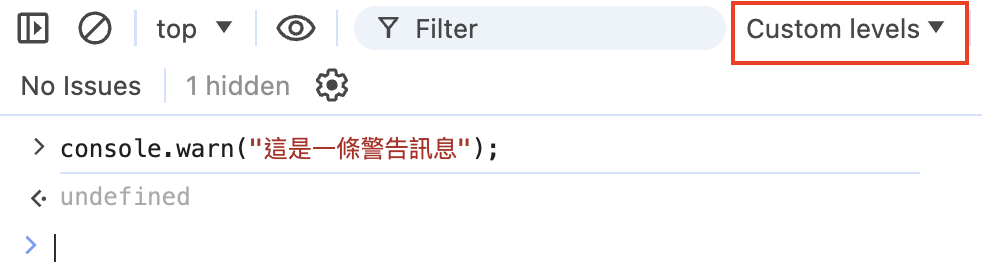
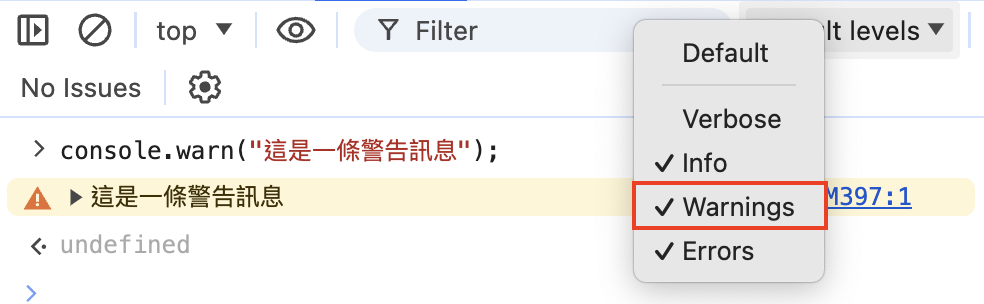
console.warn("這是一條警告訊息");
console.info
console.info 用來輸出資訊性訊息。雖然與 console.log 類似,但它可以用來明確表示這些訊息是用於提供資訊的。
1
console.info("這是一條資訊訊息");
console.debug
console.debug 用來輸出除錯訊息。在某些瀏覽器中,這些訊息在預設情況下不會顯示,但可以在開發者工具中進行配置以顯示。
1
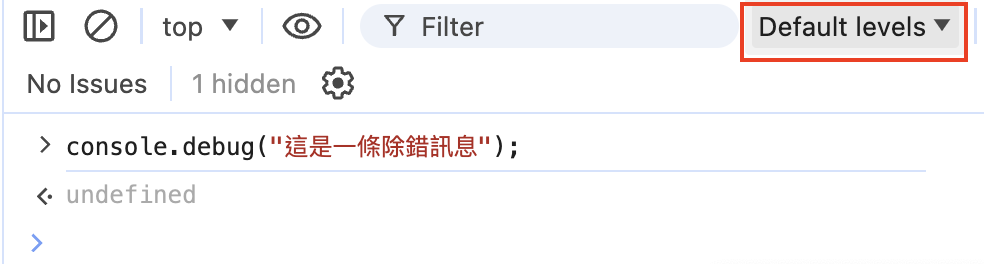
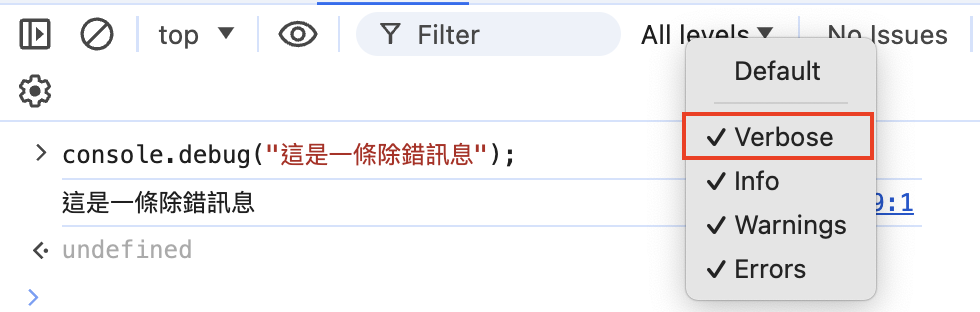
console.debug("這是一條除錯訊息");
console.table
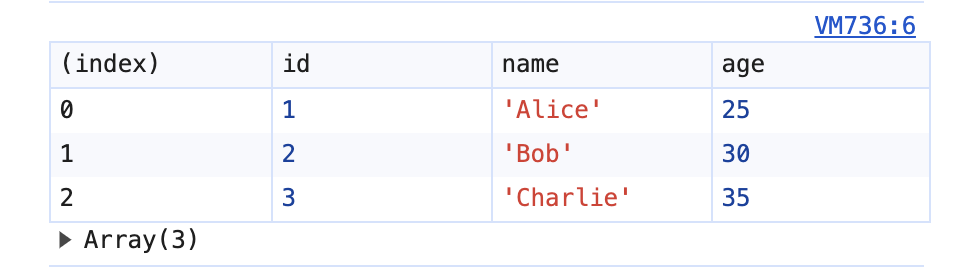
console.table 用來以表格形式輸出資料,特別適合用於顯示陣列或物件的集合。這可以使資料的結構更加清晰明瞭。
1
2
3
4
5
6
const users = [
{ id: 1, name: "Alice", age: 25 },
{ id: 2, name: "Bob", age: 30 },
{ id: 3, name: "Charlie", age: 35 }
];
console.table(users);
console.group 和 console.groupEnd
console.group 和 console.groupEnd 用來將日誌訊息分組,這樣可以更好地組織和閱讀複雜的日誌輸出。console.group 開始一個新組,並且所有隨後的日誌輸出都會縮排,直到 console.groupEnd 為止。
1
2
3
4
5
console.group("用戶資料");
console.log("ID: 1");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();
console.time 和 console.timeEnd
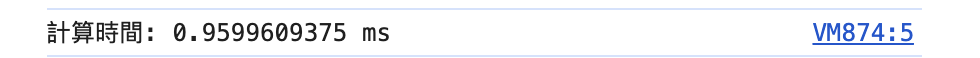
console.time 和 console.timeEnd 用來計算一段程式碼執行的時間,這對於效能測試和優化特別有用。
1
2
3
4
5
console.time("計算時間");
for (let i = 0; i < 1000000; i++) {
// 執行一些操作
}
console.timeEnd("計算時間");
其他
console.log 多個參數
你知道嗎 console.log 可以接受多個參數,這樣的用法有許多好處。讓我們來看看這些好處
提高可讀性
當你需要打印多個變數時,將它們作為多個參數傳遞給
console.log可以提高可讀性。以下是一些例子:1 2 3 4 5 6 7 8 9
const name = "Elaine"; const age = 20; const city = "Taichung"; // 單個參數的寫法 console.log("Name: " + name + ", Age: " + age + ", City: " + city); // 多個參數的寫法 console.log("Name:", name, "Age:", age, "City:", city);
保留資料原本型態
當使用多個參數時,
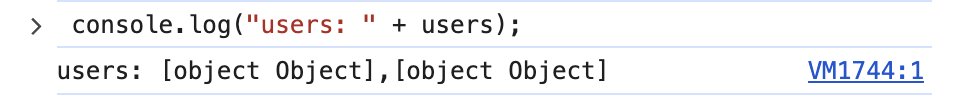
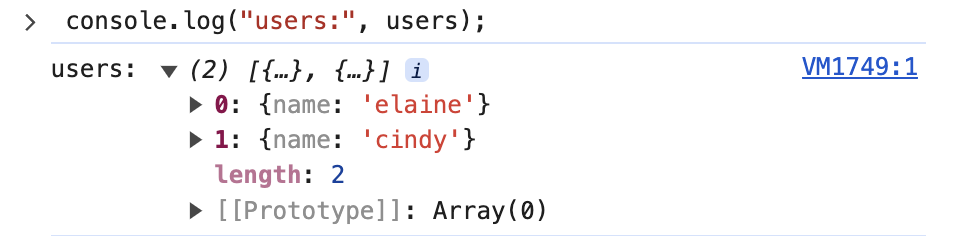
console.log可以保留變數的原始資料型態,而不會將它們自動轉換為字串。這對於 Debug 非常有幫助,因為你可以清楚地看到每個變數的類型和結構:1 2 3 4 5 6 7
const users = [{ name: 'elaine' }, { name: 'cindy' }]; // 用 string 串起來,會變成 [object object] console.log("users: " + users); // 擁有原始型態,也可以點擊展開 console.log("users:", users);
覆寫 console 方法
覆寫 console 方法可以讓你添加自己的功能,例如把日誌訊息保存到一個陣列或是發送到伺服器,這對管理日誌和除錯很有幫助。覆寫的時候,記得先保存原本的方法,這樣在加上自己的功能時還能用到原本的功能。
例子:
- 保存原始的
console.log方法 - 創建一個日誌陣列來保存所有日誌訊息
- 覆寫
console.log方法以包含自定義行為
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
// 保存原始的 console.log 方法
const originalConsoleLog = console.log;
// 創建一個陣列來保存日誌訊息
const logMessages = [];
// 覆寫 console.log 方法
console.log = function(...args) {
// 將訊息保存到陣列
logMessages.push(args.join(' '));
// 呼叫原始的 console.log 方法
originalConsoleLog.apply(console, args);
};
// 測試覆寫的 console.log 方法
console.log("這是一條日誌訊息");
console.log("另一條日誌訊息");
// 顯示保存的日誌訊息
console.log("保存的日誌訊息:", logMessages);
看不到 log 耶
看不到 console.warn 可能是 warning 被你濾掉了,把他勾起來就好
看不到 console.debug 可能是被你濾掉了,把他勾起來就好